


谁不曾“foolish” 过?
前几天看了 BBC 2005 年出的一部纪录片《How Art Made the World》,非常不错的一部片子,总共5集,从人体、图画、肖像、讲故事和死亡这几个方面追溯远古,解释阐述我们视觉世界的诞生和发展,观看欣赏这部片子不仅可以获得知识,也会带来一个奇妙的历程体验,如同直视自己从蒙昧的婴儿进化到如今自然面对纷繁视觉世界的现代人,这种结合自我观照而引起的回响和共鸣是奇妙的,似乎觉得自己渺小的个体身上也有着“文明”的印迹。
《How Art Made the World》的第二集“The Day Pictures Were Born”(图画诞生的那一天),里面讲了一个19世纪的土耳其人的有趣故事,这个土耳其人从来没见过图画,有人给他看一张画有马的画,他就感到很迷惑不知道自己看到的是什么,他不认为那是一匹马,因为他不能绕着马行走。此时,影片中的主持人把头探向一幅马的图画的画框边缘,演示了故事中那个土耳其人的困惑,试图从画框的边缘和背后来认识“画”和“马”。
如同上图用拐杖支起画框的老头,这种认识和行为在一个被图像世界包围的人看来,是很傻很天真的,但是,谁不曾“傻”过?
我小时候接触的图像世界是通过年画,因为那是偏远山区最主要的图像制品,所谓的年画是个统称,指的就是那种贴在墙上贴在门上的画,绝大部分是在过年的时候贴或更换的,各地有不同的叫法,所以在这里它超越了严格意义上的年画,或许很多没见过多少农村年画的人认为年画是个传统的,如同电视中播放的那样胖娃财神钟馗之类的,而实际上非常丰富简直可以说是另外一部图像史,财神送元宝已经是很久远的事了,替代他的是送人民币的财神甚至领导人。农村年画发展过程中非常重要的一个转折点就是塑料纸印刷品的出现,它带来的是逼真的效果和丰富的题材。美女是一个很主要的题材,最开始的美女画像还是很保守和刻板的,比如说几人一组的“空中小姐”或“公关小姐”,然后是明星,然后是不知名的美女,美女裸露的面积越来越多,表情姿态自然真实感就越强,而且无论你从哪个角度看她她都在看你,因为太真实,就会不停的从图画的各个角度去探视,那时觉得可以从这些角度看到一些正面角度看不到的东西,那些被掩盖住的东西,乐此不疲地。
我刚开始工作的时候,那时用作渲染设计效果图的各种渲染器刚兴起,这些渲染器使用中最重要的一个功能就是全局照明,因为这使得这些渲染器称做是照片级的,它可以使设计图更接近真实。那时碰到一位客户,给他看渲染出较真实的图片,或许因为真实,他一个劲的说:“你把它转过来呢?”“为什么不能转?”“你把它转过来。”可图片是不能转的。
谁都有过第一次。
电脑和鼠标

我对首次接触电脑的情形还历历在目,因为并不久远,也因为当时有太强的欲望。在上计算机课之前,我对电脑一无所知,但非常清楚它的重要性,以前见过的电脑大概就是要打印票据的地方。计算机课刚开始并没有直接上机体验的机会,老师先讲课,我记得很清楚的是多媒体教学,看不太见老师怎么用电脑,因为那时我急切想知道怎么用,但是老师把屏幕投影到大屏幕上,给我们演示。当时让我困惑的是鼠标,我可以看见大屏幕上指针的移动,但我好奇的是怎样让它移动的,此前我只有的概念是上下左右四个方向键是可以操控方向的,因为游戏机上有。我能看到老师使用鼠标的动作,大概也能理解这种操控,但是如此自如的控制指针而不需要手的大幅动作,让我感到惊奇。
当我第一次拿起鼠标,试着移动指针的时候,的确很惊奇,看着鼠标连着的那跟线,我想起了也曾让我感到不可思议的弯曲的自行车钢丝刹车(Bowden cable),很酷。
由于当时老师上课并没有讲具体怎么操作电脑,所以第一次上机实验完全靠自己摸索,这是一个丰富的体验过程。鼠标可以移动屏幕上的指针,鼠标上有两个按键可以按,屏幕上有图标,鼠标点击可以让那一图标选中,怎么打开怎么进入呢?我看到键盘上有一个”Enter”键而且很大,没错,就是它,很酷。然后没多久,我就能找到电脑上的画图程序画图了,因为那时最大的疑问就是用电脑怎么做设计。大概我以这种方式操作了一段时间,先按鼠标选中再按键盘上的回车键进行打开操作。我一位同学是会电脑的,碰到问题就找他,他站在我旁边看我不熟练的操作,当我选中一个图标要打开的时候,他说“双击”,双击?双击什么意思,我没有任何概念,“点两下”,我点了两下但是没反应,“快速点两下”,啊,原来这样。接下来,我转到了“双击”操作,我觉得很酷,点两下可以有这个功能。
另外一个无师自通的是“拖拽”,在熟知“剪切复制粘贴”这些工具前,已经会熟练操作了。现在我依然使用很多“拖拽”,很多软件的打开或者导入等等操作我都不是通过菜单栏进行操作的,而是直接把文件拖入程序窗口,很酷而且让别人觉得也很酷,很多使用过菜单栏很复杂的操作才实现的,比如将图片导入三维场景作环境等等,甚至成为一个癖好,填充颜色我用拖拽,赋材质也会用拖拽,可以用的地方我都喜欢用。当我第一次看到 Bill Buxton 在 Alias|Wavefront 时期做的一个研究 —— Cross Pad 的视频演示(youtube 地址,如果你对交互设计感兴趣,推荐 Bill Buxton 以前的研究成果视频,在最近的一个访谈中 Bill Buxton 也曾说到过现在的很多创新其实由来已久,即使对专业人员来说有太多被我们忽视的历史成果。),在大触摸显示屏中用手指将文件直接拖拽入程序窗口,我觉得很酷。只网页上出现拖拽操作,比如邮箱附件的添加,我觉得很酷。iOS 4.0 上出现的拖拽图标成 Folders 的功能,我觉得也很酷。
Bill Moggridge 的《Designing Interactions》一书中详细的介绍了鼠标和计算机图形界面的发展历程,从设计者和创造者的角度来看它们的诞生,对我们初次接触和使用过程来说,就像是平行世界。
我母亲面对现代化的产品总是感慨哪里来的聪明人居然能做出这样的东西来,在她眼中似乎这些东西都是一下子就出现的,有时我也会这样的感慨,比如鼠标通过一个球体的运动带动两根垂直布置的滚轴,而刚好可以对应屏幕上两个方向的运动,实在让人感叹,但技术或文明都是通过点点滴滴积累而成,阅读《Designing Interactions》就可以获得如此的感受。
鼠标的发明者 Doug Engelbart 因在实验中碰到一个单轮驱动输入设备出现划线偏差题,因为轮子除了滚动方向上运动还会滑动,他在一次会议上开小差想到了用球驱动两根垂直放置的滚轴, Doug Engelbart 后来知道那时的轨迹球输入已经那样做了。为什么最后是鼠标胜出而不是其他输入设备,那时他们是经过测试比较的。
双击来自 Tim Mott ,当时他被 Larry Tesler 招募和他一起在 Xerox PARC 做 Miki Mouse 项目。Miki Mouse 是 Larry Tesler 的 Mini Mouse 的一个后继,有关办公文字输入,在做 Mini Mouse 的时候 Larry Tesler 一个目标就是解决易于学习的问题,抛弃此前3键鼠标和五键小键盘,只使用鼠标一个按键,并通过对一位不熟悉计算机的秘书对所需操作的描述来指引开发,结果是这套设计人们只需要五分钟就可以掌握而此前的需要一周。Larry Tesler 喜欢只有一个鼠标按键,其中一个原因是他认为人们是这样一个观念,鼠标是用来指示而另一只手是用来操作的,所以在3键鼠标上经常按错,Larry Tesler 觉得如果能将操作分割清晰就能降低误操作,他想到可以用一个按键来定光标,而另一个按键选择单词,这个想法被他和 Tim Mott 否定,他们想只用一个按键,一天早上 Tim Mott 想到了双击,快速的双击就选择一个单词,三击则是句子,Larry Tesler 立刻否定后者,闭眼想象觉得双击很不错。
……
现在回过头去看人与计算机交互界面诞生的过程,就像看《How Art Made the World》里的远古艺术故事一般。
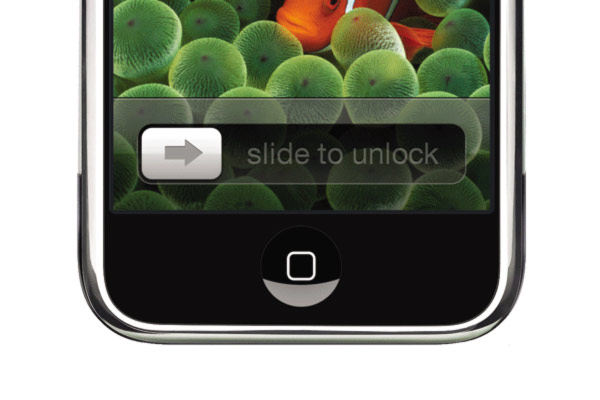
slide to unlock

slide to unlock (移动滑块来解锁)是 iPhone (iOS)的屏幕解锁设计,Steve Jobs 在 iPhone 发布会上重复演示了这个解锁操作,我觉得这个设计无论是对于 iPhone 的 UI 设计来说,还是对于触摸屏带来的新的交互体验设计来说,它是一个典范。(此设计已经获专利 D621,849 ,专利是挖掘资料的好地方,尤其对于像 Apple 这种对外公布信息不多的公司。)
我们这里曾经在”UNIVERSAL/普遍“一文中拿这个设计作过例子,谈了它的标准性、普遍性和必然性,即它就像两点之间的直线一样直接,同时假设它不被 Apple 设计而出,它将不可避免地会被别人设计而出,它的标准性让其他解锁设计显现出的是选择性,即它是其中唯一而其他是其中之一,或许就因为它是第一个。
slide to unlock 看上去没有太强的视觉冲击力,也不是太好玩,没什么花样,似乎表面上打动不了人心,但是它能打动你的手指头,虽然设计很简单,但是它的体验确实很深远。
它甚至不需要学习时间,一看即会,滑槽滑块箭头文字,从图案到文字,从直觉层到知识层都表达出了它的功能,而半透明也将屏幕锁定这个状态给很好的展示而出,试想如果不是半透明的设计,那给人又是怎样的感觉呢?从很多的视频中可以看到,无论是1-2岁的小孩(youtube 上有数不清小孩使用 iPhone 的视频),还是70-80岁的老人,这个解锁操作都没有问题。
易用,让人们一看就会的操作只是这个设计的表面,它有着更深的体验。为什么这个操作能带来一丝快感,为什么第二次第三次以及接下来的无数次操作它依然如此,为什么它能让手指上瘾……
鼠标操作,如上面所说的 Larry Tesler 的5分钟学习曲线,尽管只需要5分钟,5分钟对一项工作的操作练习来说不算什么,让人们懂得一项要使用很久的功能,从输出的工作效率来说5分钟和几秒钟那是没有差别的,但是如果从人的体验来说,5分钟内却包含太多的知识和设定程序,这些知识和设定程序是外加的规则,需要学习需要强化。当我们看到手边的鼠标,和面前的屏幕,首先需要在观念上形成一个连接,它们空间上的距离首先需要反馈来形成链接,完成了意识层面的学习还需要完成身体层面的学习,就是手的操作和熟练度的获取,这在当将鼠标移动边角的时候尤其费劲。而触摸屏由于它和人们习以为常的操作物理逻辑类似,即操作点和收操作点是重合的(视觉上),中间没有空间间隔就不需要额外的知识作桥梁,所以它是直觉的。触摸屏操作的反馈也是符合自然日常逻辑的——“果真如此”,左右滑动、上下滚动以及 Pinch to Zoom 这些基本的操作都是人们喜爱的操作。
这些直觉式的操作可以让手指上瘾,熟悉了这些操作之后,看见其它触摸界面就禁不住左右滑动,这是身体性的。这种无意识的癖好是很常见的,比如心不在焉的时候,一些散漫的不由自主的身体活动,比如抖脚之类,如果你记得以前我们这里介绍过一个 Luigi Colani 的访谈视频(youtube 地址),Luigi Colani 边接受采访边抽雪茄右手的食指不停在一个小圆柱体上磨动,这些癖好就像是身体形成经验之后会不由自主的活跃起来。
我们知道很多设计,里面吸引人的是一道关卡,当人们正通过关卡的时候,会被其包含的巧妙有趣或有意思给吸引,但是过了关卡之后,回归平常却是平淡无奇,这也就是为什么很多设计第一眼会吸引人,但是在接着的漫长的使用过程中,它却没有了任何设计和品质的含量。iPhone (iOS) 的这个 slide to unlock 的解锁设计却可以让每一次使用的时候都能让人体会到其中的意味,每次会带来舒适感,因为它和人的本能有关。
荣格在《本能和无意识》一文中对本能的描述:“本能是典型的行为模式,任何时候,当我们面对普遍一致、反复发生的行为和反应模式时,我们就是在与本能打交道,而无论它是否与自觉的动机联系在一起。”“本能行为最大的特征就是它具有普遍一致性和可重复发生性。”
这篇文章中荣格引述了柏格森关于直觉的看法:“直觉是一个无意识过程,其结果是某种无意识心理内容——某种突如其来的想法或‘预感’——侵入到意识之中。它类似于知觉,然而不同于自觉到的感觉和内省活动,这一知觉是不自觉的。这就是我们为什么把直觉说成是一种‘本能’领悟的缘故。直觉类似于本能,其差别仅仅在于:本能是执行某种高度复杂的行动时的合目的冲动;直觉则是对高度复杂的情境的无意识的、合目的的领悟。”
让我们来比较一下 slide to unlock 和鼠标双击带来的不同心理体验,鼠标双击如上所描述,它不是直觉的操作,而是规则限定的,双击虽然不是直觉的,但是它也没有带来不适感,体验上不好不坏但是它是有效率的,一个原因是它被普遍的使用,另外一个它控制在有效的域限内,这也是为什么三击就不行。当我们第一次意识到双击功能时,会赞叹它很聪明,原来可以这样,然后接着的反复操作中,它偏向纯粹的提高效率的功能性操作,而不像 slide to unlock 每次都可以重复第一次的体验,尽管有时这种体验是无法言说的。双击不是直觉驱动而是规则驱动,规则是合理的并且唯一的,就是说鼠标有了单击之后接下来能发展出的模式就是双击,它是排在按住不放和三击之前的。
一个是直觉带来的体验,一个是规则下的效率性,而很多设计并不是清晰的倾向于哪一端,或两者兼顾,而问题往往就出现在两者的平衡上。
slide to unlock 随着 iPhone 的诞生已经过了3年多了,此后各种全触摸屏操作手机纷纷登场,那么为什么到现在 slide to unlock 仍然是最出众的,后继者很少有超过或者说达到同等品质的,是因为其他设计者能力不在一个等级上?
优秀是因为第一
如果我们回头看各类历史,毫无疑问,历史最主要的书写者是第一个吃螃蟹的人,这是一句废话,就像说第一是第一个,不需要此句语言外的其他东西来证明。但如果把范围缩小到有关设计的细枝末节中,它是一个有意思的傻问题。
纠缠绕设计是两个词语,Why 和 Why Not,为什么市场上的电视机、冰箱、洗衣机、空调……都是一个样?为什么各个种类的东西都是一个样?为什么纸张是A4?为什么第一个总是成为一个标准?
就如上面提到 slide to unlock 设计中的普遍性或标准性,就像两点之间的直线一样,A和B两点之间只能画一条直线,谁先画谁先得,这就是第一的优势,也是前面提到的一个假设成立的基础,即 slide to unlock 这个设计如果此前 Apple 没有设计而出,后来者一定会有人来设计出。
那么既然A和B之间的直线已经被第一个占先了,那么后来者只能画其他类型的线条了,这也是我们从 iPhone 外的其他触摸屏解锁设计中可以看到的情形,从这些设计中我们首先可以体会到的是刻意和 iPhone 的 slide to unlock 区别开来,这是必然和必须的,再怎么说 Apple 都已经获得专利了,既然其余的设计走的都是曲线,那么它们的品质自然是不及直线了。
这是宿命吗?当然不全是,当我们专注于A和B之间的直线曲线的时候,我们很容易忽视A和B也是那位在A和B之间画直线的人决定的,为什么后继者一定要在A和 B之间划线,难道不能在C和D之间画呢,或者说找到自己的A和B,甚至是扭曲现有A和B的时空,让已有的A和B之间的直线变成曲线?找到A和B以及确立它的场远远比在水到渠成地在其间画一条直线更重要,当然也更难,它有更多的外界因素参与。
iPhone 的 slide to unlock 相比后继者的先天优势是当它寻找确定自己的“AB场”的时候,没有其他场的影响,一切都是从头开始,可以清晰地找到脉络,而后继者是无法无视 iPhone 的存在的,但这不能就决定你不能在具体的设计比如屏幕解锁中从无到有的思考,我们可以看到这些后继设计中受 iPhone 的干扰有多大,外界的影响越多,在直觉层面上就更难实行。
直觉的重要性
漂亮花哨的屏幕解锁设计很多,而花哨是一次消费性的,它无法与“可重复发生性”的本能律动产生共振,“直觉是一个无意识过程“而花哨是对意识的勾引,所以花哨在经过第一个或许有的惊喜之后就是疲劳很快到厌烦,妩媚可以变成恶心。当然,还有一条路就是追求”规则下的效率性“,即类似鼠标双击。
强调直觉的重要性,是因为我们现状中直觉的缺失,这一点已经在”‘我’的寻找“一文中提及了,我们处于追赶状态,在快速的追赶过程什么能带给我们量化的安慰,那就是知识,但设计师还有重要的一面就是表达,自由表达是寻求直觉以及创新最重要的道路,尤其在中国。
那么,Stay foolish,如果到了七八十岁,还能像开始那张图片的老头那样用手杖支起画框,我觉得是一件值得高兴的事。