


什么是信息图形设计?信息图表设计的分类有哪些?
信息图形设计(Inforgraphic Design),是信息设计(Information Design)学科的一个分支,它兴起于20世纪末信息技术介入到多样化的平面设计的过程中,是一种新型的视觉设计。

Infographic是一个可读可视化的复合体系,由图像、文字和数字结合而成使信息更高效地得以交流。它帮助人们更好地通过特定文本内容的视觉元 素系统,显著、鲜明、简单、直接、连贯和全面地转化字里行间的可视化元素,并建立关联,使信息得到再一次呈现。

根据道格·纽瑟姆2004年定义,从表现形式的角度,“信息图形”作为视觉工具应包括:图表(charts),图解(diagrams),图形(graphs),表格(tables),地图(maps),名单(list)六类。

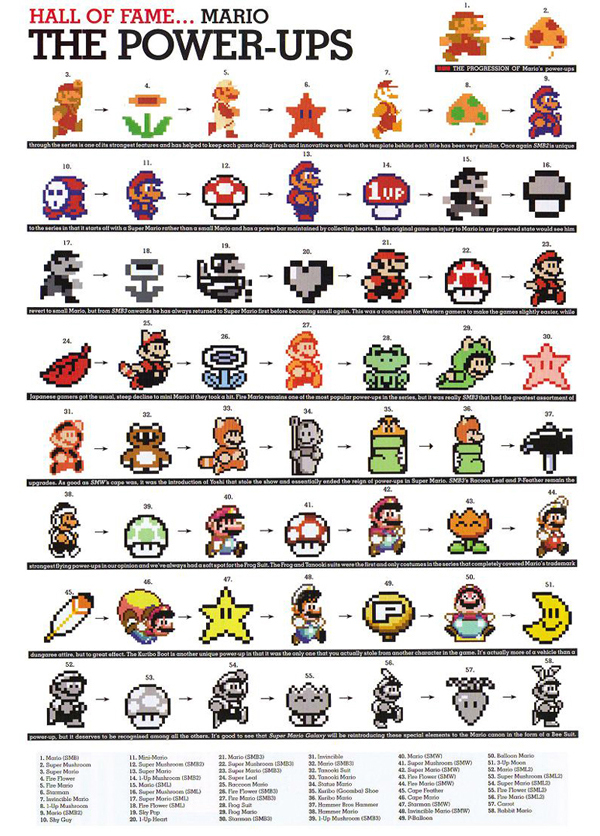
列表式的图表说明马里奥遇到不同对象后发生的相应变化,实际上是简单的线性结构。信息图表的分类方法有很多,从图形、文字、数据系统组织模式的角度,信息图表设计可以分为:
时序性图表
以时间信息为基础,描述空间或事件在空间中的先后流动变化,以时间轴图为代表。

《汽车乐土》巧妙地利用大富翁棋盘解释了汽车的发展史.这个案例还说明时间轴并不一定是直线,有可能只是一条符合人们习惯或视线流的路径。
空间关系性图表
将空间位置的距离、高度、面积、区域按照一定比例高度抽象化的空间组织模式图。常见的有地图,导视图以及器物结构图等。

物化图,德国golden section邮轮结构。将真实物体分层剖析,以抽象形式来解释空间关系。
推导性图表
描述整体事件的因果关系及逻辑变化情况图,常见流程图。

用权威严谨的流程图表明饮水处理系统的安全可靠性。
系统组织性图表
组织图是描述信息参数间整体与部分或上级与下级的从属关系图。

图表广告设计,为对比出女性穿衣打扮搭配繁琐而设计的图表,简单而有效的表示类属关系的方法用在这却别具揶揄的意味。
关联性图表
描述在某一种特定关系下信息参数之间的联系图。

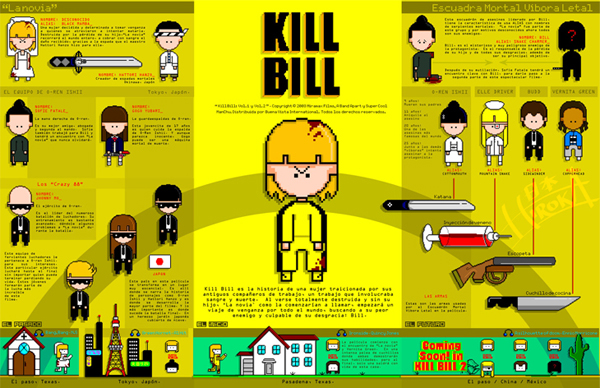
《杀死比尔人物剧情介绍》叙事性图表。这类图表通常比较重视单一事件的平面描述而非时间进程,事件发生的过程往往被拆解成若干部分投影于同一个静止的画面分别介绍,着重细节的描绘。
通常的Infographic设计流程如下:
>>>> 确立类型:空间类、时间类、定量类或三者综合。
>>>>构成形式:合理运用图量、图状或时间轴等视觉元素表达一个连贯的信息整体。
>>>> 选择手法:使用与主体相吻合的表现方式,平面静态、视频动态、网络交互。
参数设计
一个表意清晰明确的图表往往离不开参数之间的比较,抛开花样繁多的表现形式和视觉效果,我们进入信息图表设计的基础——参数设计。
参数可以被理解为在一定范围内变化的数,任何现象中的某一种变量数,目前国内对于图表中的参数设计没有一个确定的解释。参照Revit Building的思想,我将它暂时解释为采用经过设定的单位、视图和注释符号,使每一个构件都通过一个变更传播引擎互相联系。每一视图下所发生的变更都 能参数化的、双向的关联到其他视图,便于图像、数值间的检索和比较。

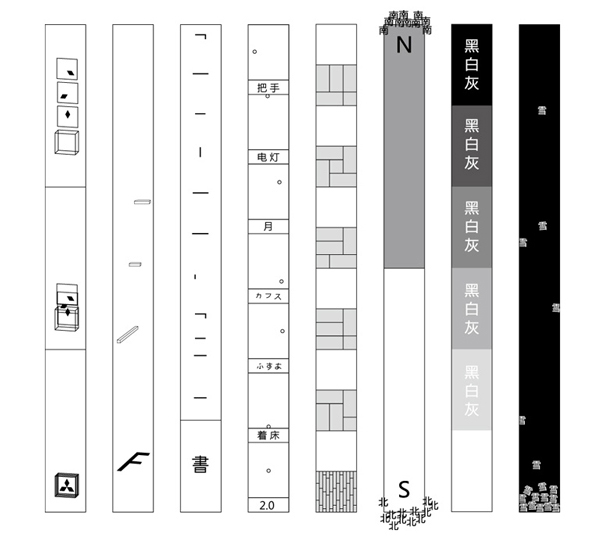
折叠款佐藤雅彦在《F通过》一书中的参数设计示意
参数对于设计者来说是一个切片工具,通过它将复杂事物抽丝剥茧,按照一定秩序分割排列于同一平面,藕断丝连;对于读者来说它是一条游览路径,决定着人们的观察角度和节奏,带来移步易景,柳暗花明的精神体验。参数的设定要根据图表内容和目的来决定,常用的参数有时间、距离,观察对象的物理特征(体积、温度等)和抽象的因素(影响、规模)包括心理因素等等。
参数的安排要分主次,一般来说,主参数是符合人们认知和阅读习惯的元素(比如时间,距离),它们具有较强的连续性和稳定性,贯穿图表始终;副参数提供一种观察角度或展现某种规律,它们可以穿插于图表,但要注意不能过于琐碎。有的参数本身就 是信息核心内容,可以达到提纲挈领之效;有的参数是为了帮助理解晦涩无序的信息或者枯燥的数据调味,起到顺藤摸瓜的作用。

ugainian官方微信
扫一扫,订阅最新资讯
留言
评论(共0条评论)