


产品手绘入门技巧,产品手绘表达的关键词分析
不少新人都纠结于产品手绘技能,想要快速入门,达到好的手绘效果。手绘是一个专业技能,也是技巧性比较强的操作。下面优概念分享了一些产品手绘表达的关键词,这些关键词在手绘的时候就是一个checklist,只要都能照顾到,产品手绘一般都没问题。这些名词是可以套用到其他手绘表达上的,汽车,产品,室内,还可以套用到平面排版上,道理都是一样的。下面优概念为大家一一分析产品手绘表达的关键词,相信绝对会让你受益匪浅。
Clear(清晰)
Contrast(对比)
1 2 3 read(阅读顺序和重点)
Focal point (焦点)
Big and small(大小结合)
White space(留白)
Thick to thin(线条粗细变化)
Gradience(渐变)
Hierarchy(层次)
Call outs(注释)
Loosen up(放松)
Title(大标题)
Subtitle(小标题)
Name and date(署名和日期)
1. Clear(清晰)
就是字面意思,清晰明了,让别人能看懂。因为有的时候手绘是要拿给别人看的。
在画草图的时候比较难做到很清晰和乱线少,因为需要把脑子里的东西马上画出来,所以画的乱没关系,但是要尽量做到乱线少。画最终稿的时候,不能再乱了,有个讨巧的办法就是:用0号或者1号灰色马克笔先画大框架,再用铅笔或者针管笔画一遍。这个是作弊的办法,但是很有效。

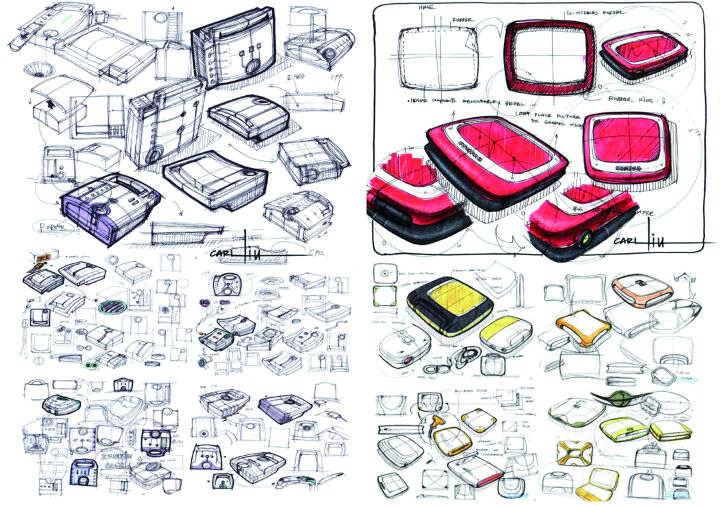
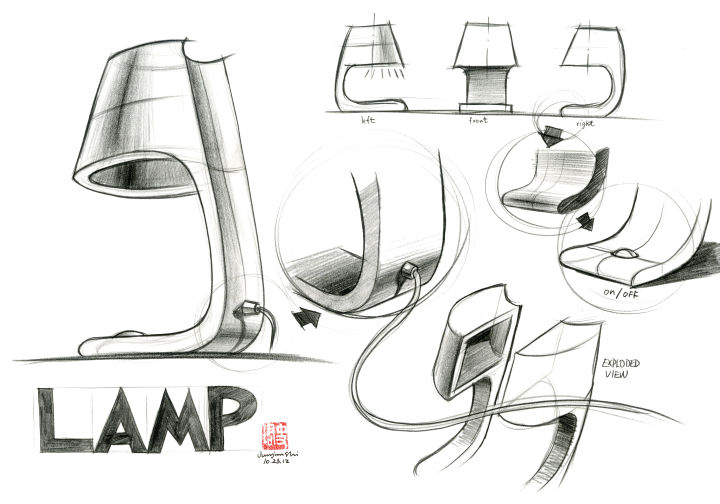
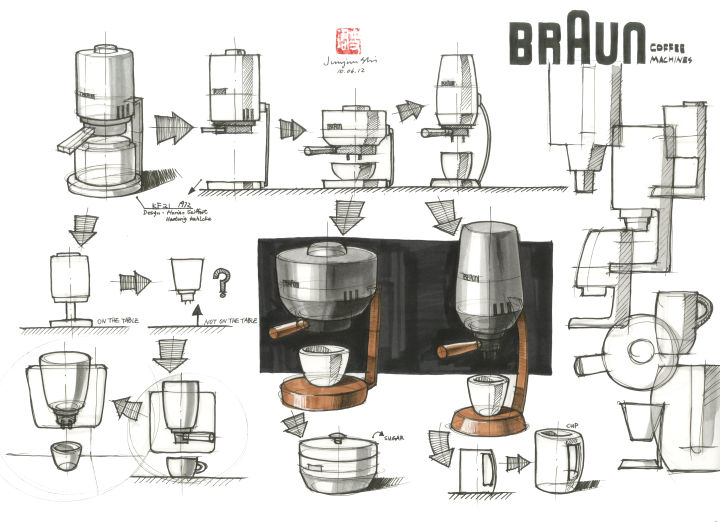
一张好的concept生成,就像上面左边这样,可能不需要渲染(画)的很好。很草没关系,主要是需要快速的概念输出。上面右边这张就是最终设计, 没有概念生成。设计最终稿就是需要一个大的整体的渲染图, 配合细节和不同角度,或者需要使用环境,爆炸图和尺寸等等。
2. Contrast(对比)
记住一点就够了:最想要别人看的东西,就一定要对比最明显,就是整张版面的重点。
怎么做到对比强烈:加影子,用力加深外框线,马克笔上色。这些都是办法,可组合也可以单独用,视情况而定。

3. 1 2 3 read(阅读顺序和重点)
1 2 3 read可以应用在这几个方面,单个产品的手绘,产品设计过程手绘,最终手绘稿。
下面这个是单个产品的1 2 3 read:
1st read:外线框。最深的。
2nd read:产品面朝你的方向,你的肉眼能看到的面的转换线。第二深的。
3rd read:结构线。最浅的。

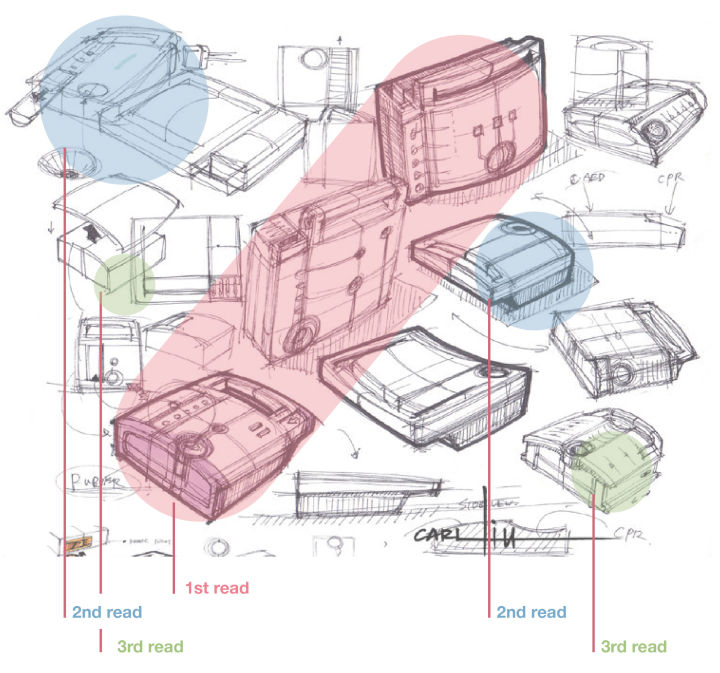
下面这个是产品设计过程阶段的整体画面1 2 3 read:
1st read:最终选中的设计方案。对比强烈,画面重点,画的最好,占面积最大。
2nd read:可能是结构,也有可能是不同角度的诠释产品。画的第二好,占地面积中等。
3rd read:设计生成的过程,比方说是形态的演变,或者是不同的设计方向。线稿,占地面积最小。

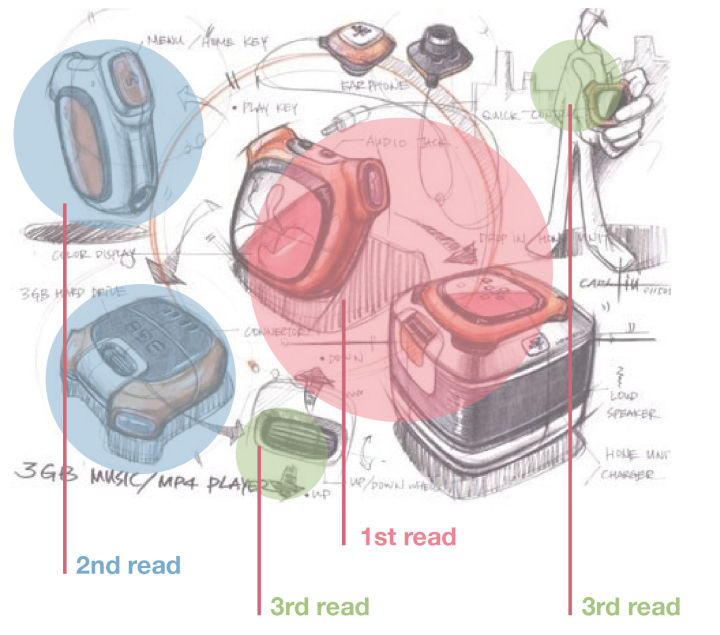
下面这个是最终稿的整体画面1 2 3 read:
1st read:产品最终的样子。对比最强烈,画面重点,画的最好,占面积最大。
2nd read:可能是结构,也有可能是不同角度的诠释产品。对比稍弱,占地面积中等。
3rd read:可能是细节,也有可能是使用环境等等。对比最弱,占地面积最小。

4. Focal point (焦点)
焦点就是你要让别人第一眼看到的,是你想要强调的,是设计过程中的优选方案手绘,或是最终方案手绘。
1st read和contrast最重的地方一般就是焦点。
5. Big and small(大小结合)
一张手绘,要有大有小,大的是重点,小的次要信息。
1st read是最大的,2nd read部分应当画小一些,3rd read部分是最小的部分。
6. White space(留白)
留白,就是整个版面的虚实,让别人看的时候有喘息的空间,这个在平面里讲叫flow(流动)!
对比最强烈的部分是整个画面最实的部分,最虚的部分就是留白或者是3rd read。

7. Thick to thin(线条粗细变化),Gradience(渐变)
现在讲讲用铅笔,怎么做到有虚有实,线条怎么由粗到细。
还是用上面这张画,这个画的设计有错误,但是可以拿来当线条参考。投影部分也需要有虚实渐变,这样才能把一张图画活。
针管笔画虚实粗细的办法是,用不同的笔尖粗细画。下面这张图(自己的画)就是例子。首先,画的东西要有主次,然后加contrast在你的重点上面,然后再描一下边就可以了。

8. Hierarchy,层次
Contrast(对比), 1 2 3 read(阅读顺序和重点), focal point(焦点), big and small(大小结合), white space(留白),thick to thin(线条粗细变化),gradience(渐变),这些都是用来帮助强调画面的hierarchy(层次)的。也就是让别人一目了然的读懂你的画,画面本身可以引导别人先看什么,后看什么。如果不用这些办法,通篇都是大图,那就没有重点,让别人不知道从哪开始看,画面很死,不灵活。
既然手绘表现的目的是传达信息,那么就必须要强调主次重点,说简单一点,就像看报纸一样,第一个看到的是大标题,然后是小标题,然后看内容。所以我上面也说手绘的关键点一样可以用于平面设计上。
9. Call outs(注释)
Call outs就是文字解释产品。一般是介绍功能,材质等等,在画面解释不清楚的时候就可以用文字辅助了。但是文字不能太多,不能是长篇大论,长篇大论的东西应该是你口头汇报的。一般做汇报时,手绘稿,PPT,汇报展版,都不应该有过长的段落解释说明,因为这三个都是用来辅助你口头解释设计的,还有一点就是,人们不会去看太小的文字。Call outs在做汇报时的作用无非是给自己提示,或者是你不在场时,别人细看你的设计,辅助他们看懂。
10. Loosen up(放松)
让自己放松是为了体现:你的自信,画面灵活、透气。怎么做到灵活请参考上面第7,8条的内容,还有一个就是,练!
11. Title(大标题),Subtitle(小标题),Name and date(署名和日期)
标题的作用是直观的告诉别人你设计的是什么,这一张是做什么用的。小标题是辅助大标题,在大标题解释不清楚的时候用。署名和日期的作用的话,Frido在上课的时候开了个玩笑,他说:“某一天我走进教室,看到同学的画在墙上没有署名,于是我想,是不是我把我名字写上,这个设计就是我的了?”
来源:知乎 Junjun Shi

ugainian官方微信
扫一扫,订阅最新资讯
留言
评论(共0条评论)