


无障碍设计技巧,面向色觉障碍用户产品设计要点讲解
毫无疑问,群体之间是存在个体差异的,在我们产品设计当中,面对不同的用户群体肯定是存在差异的,比如说某些障碍人群,色盲用户群体,面对这些用户,我们在产品设计当中需要考虑什么呢?下面优概念工业设计为大家分享无障碍设计技巧,面向色觉障碍用户产品设计要点讲解,你觉得需要注意什么呢?不妨一起来探究。
据报道,我国色觉障碍者人数在男性中占到6.69%,也就是说,我国大约有 6000W 的男性是色觉障碍者。他们群体庞大,无法向普通用户一样分辨事物的颜色,他们会在十字路口看着红绿灯而不知所措,会在逛着购物网站选择衣服颜色的时候感到迷茫。而在产品设计中, “以用户为中心” 进行设计,提倡设计的可用性、易用性、情感化的同时,当设计遇上了色觉障碍者,我们是否要为其让道?
在1974年,联合国组织提出一个新的设计主张----无障碍设计。这个设计主张充分展现了设计的人文关怀与伦理性。而在中国,每15个人里就会出现1个色觉障碍者,他们无法体会到设计中想要传达的内容,甚至会降低了可读性,给他们传递错误信息,这些错误信息有可能会危及他们的人身安全。
那么,当设计面向色觉障碍用户,我们需要思考什么?首先,我们要明白什么是色觉障碍者。
色觉障碍可以分为色盲和色弱二类,色盲是缺乏或没有辨别颜色的能力;色弱是辨色能力稍微欠缺。而色盲则包括红色盲、绿色盲及蓝色盲、全色盲。我们最常见的色盲就是红、绿色色盲。色弱也是如此。
红色色盲:不能分辨红色,对红色与深绿色、蓝色与紫红色以及紫色不能分辨。常把绿色视为黄色,紫色看成蓝色,将绿色和蓝色相混为白色。
绿色色盲:不能分辨淡绿色与深红色、紫色与青蓝色、紫红色与灰色,把绿色视为灰色或暗黑色。
蓝色色盲:不能分辨蓝色和黄色。
全色色盲:所见颜色都为无色,只有明暗之分。
下图显示了色觉障碍用户看到颜色与我们的区别:

(图片来源于网络)
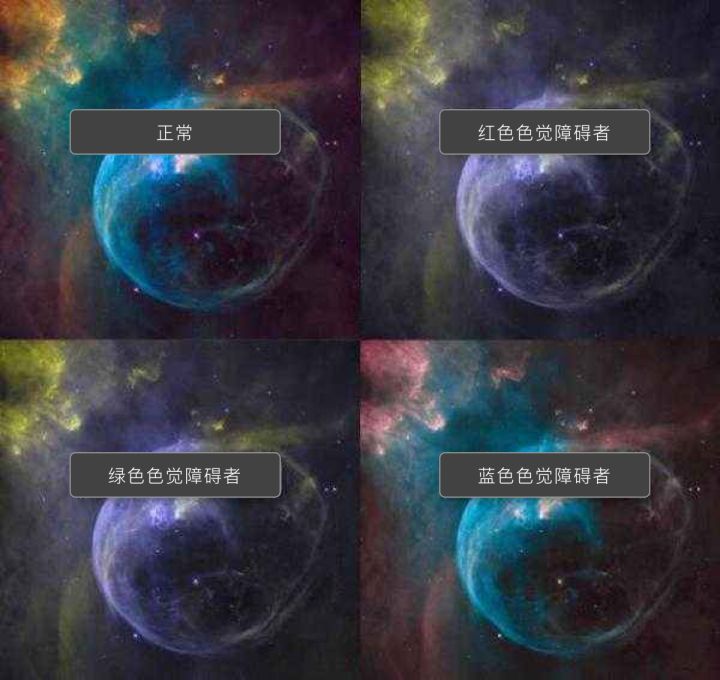
以下图片是通过模拟,得到色觉障碍用户眼中的世界:


(C:普通用户 P:红色色盲 D:绿色色盲 T:蓝色色盲)
(C:普通用户 P:红色色盲 D:绿色色盲 T:蓝色色盲)
那我们该如何进行无障碍设计呢?
经过深入的课题研究,以及总结以往的项目经验,归纳了以下几点:
1.避免产品辅助色过多
我们在设计一个全新的项目前,都需要为该项目选择合适的主题色和相应的辅助色。辅助色过多会让产品凌乱不堪,降低了用户的易用性和可读性。所以,我们在选择主题色的时候,要把颜色数量控制在2种或者3种。
设计的必经阶段:色彩优选

2.使用安全的色谱,避免“危险”的配色方案
选择好主题色和辅助色后,我们可以使用相应的软件检测选择的颜色是否会对用户造成影响,如果造成影响可以弃用该配色方案。
3.使用“颜色+文字”或是“颜色+icon”的形式
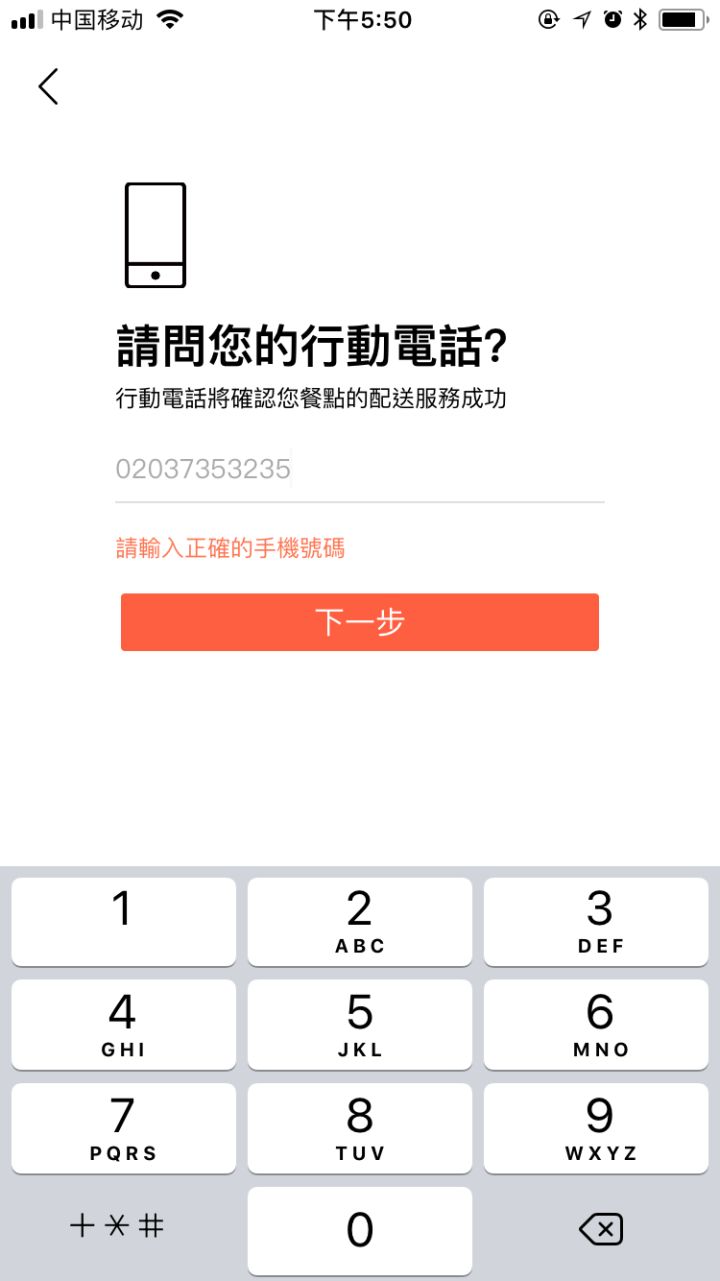
在色彩运用上,我们经常运用“红色”作警示色,而很多红色色觉障碍用户却无法识别。此时我们的设计效果将会大打折扣,我们又该怎么办呢?我们可以通过两种组合形式,避免这种情况的发生,不仅保障了普通用户的使用,还照顾了色觉障碍用户,那就是:颜色+文字、颜色+icon。以下是我们台湾版饿了么外卖 App平台 ---- foodomo 设计的注册页,我们通过了颜色和文字,来警示用户当前为错误操作。

台湾版饿了么-foodomo 设计,来自 kollway Design
4.使用“颜色+样式”的形式
当色觉障碍用户遇上大量的图形时,普通的“颜色+文字”或“颜色+icon”的形式已经无法满足他们的需求。此时我们就需要有一种新的形式,来帮助他们快速获取有效信息,减少他们的阅读障碍。这的样式有很多种,其中包括:点、线、阴影、不同的形状等。举个栗子,在火爆的手游消消乐中,有的是用动物种类或是食物+颜色来区分每个方块,有的则是用几何图形+颜色来区分。以下是一款消消乐应用:

以上的设计思路心得体会,但是不是循序就能达到预期目的的,我们要随机应变,运用不同的组合方法设计出适合特定项目特性的解决方案,这才是解决之道。当我们的设计无法避免地面向色觉障碍用户提供服务时,努力去寻索出普通用户与色觉障碍用户平衡点,这是我们最该思考的。

ugainian官方微信
扫一扫,订阅最新资讯
留言
评论(共0条评论)